Bookry Sketchpad-widgeten for iBooks Author er en av de mest kreative widgetene til alle widgetene deres. Det gir leserne muligheten til å uttrykke sin kreative tolkning av bokens historie.
I vår bokeksempel, Halloween Magic, som vi bygger i iBooks Author
R med barnas historiebokmal, er det en Halloween-historie. Så grafikken for denne widgeten vil fortsette temaet.
Live-innstillinger
Det er tre Live-innstillinger for denne widgeten. Disse innstillingene kan endres eller oppdateres etter at widgeten er publisert i en bok. Bakgrunnsfargen er fargen på fargelegget. Som standard er bakgrunnen hvit. Vi beholder standard fordi vi plasserer en linjetegning over dette området.
Statiske innstillinger
De statiske innstillingene er permanente og kan ikke endres etter at widgeten er publisert. Som med de fleste widgeter, har vi muligheten til å laste opp tilpassede bilder.
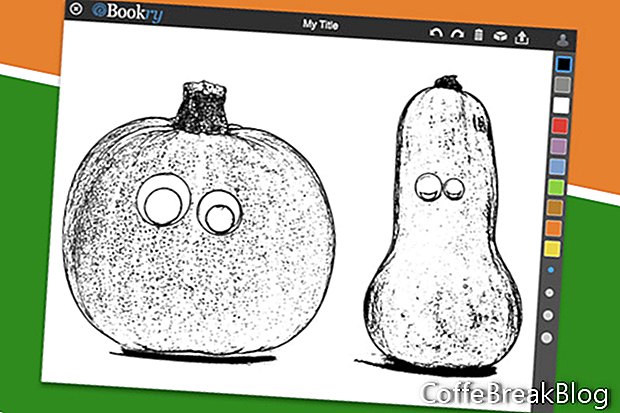
Omslags- og oppstartsbilde: Dette bildet vises i full størrelse når widgeten lastes inn. Den reduseres også til en miniatyrstørrelse og plasseres på boksiden. Vi har muligheten til å bruke standard Bookry-ikonet, som er en illustrasjon av en blyant. Men vi vil laste opp vårt tilpassede bilde. For dette bildet tok jeg et skjermbilde av Sketchpad-widgeten etter at jeg la widgeten til boka og fullførte å fargelegge tegningen. Deretter beskjærte jeg bildet til de nødvendige 1024 x 768 piksler.
Vi har tre alternativer for å sette opp Sketchpad-widgeten. Hvert alternativ vil bestemme grafikken som vi vil legge til widgeten. Bookry foreslår ikke en pikselstørrelse for følgende bilder. Imidlertid er verktøylinjene på toppen og siden omtrent 44 piksler hver.
Forgrunnsbilde
Vi har muligheten til å laste opp et forgrunnsbilde, som vil bli plassert på et lag over det aktive fargelaget. Dette skal være en linjetegning. Siden linjetegningen er over fargelaget, blir linjene ikke tilslørt når spilleren farger under bildet.
Hvis du velger å bruke dette alternativet, skal linjetegningen være på en gjennomsiktig bakgrunn. Lagre bildet som en .png for å opprettholde gjennomsiktigheten.
For dette prosjektet tok jeg to fotografier av gresskar som var i det offentlige. Jeg brukte Sketch-effekten i Pixelmator
R å gjøre bildene om til digitale frimerker. Deretter fjernet jeg den hvite bakgrunnen og la bare de svarte pikslene ligge. Jeg importerte begge gresskarskissene i samme dokument og dimensjonerte dem proporsjonalt.
Bakgrunnsbilde
Det neste alternativet er å laste opp et bakgrunnsbilde, som vil bli plassert under det aktive fargelaget. Som du forventer blir dette bildet tilslørt når spilleren farger over bildet. Dette vil være utmerket for flere aktiviteter, for eksempel et Connect the Dots-spill. Bakgrunnsbildet har bare prikkene, og spilleren tegner tilkoblingslinjer over dette bildet.
Ikke noe bilde
Det tredje alternativet er ikke å laste opp et forgrunns- eller bakgrunnsbilde. Dette vil gi spilleren en tom overflate å farge. Fargen på dette laget bestemmes av bakgrunnsfargeinnstillingen i Live-innstillingene.
Som du kan se, kan denne widgeten ha mange formål, som vil bli bestemt av grafikken som er opprettet for widgeten.
Skjermbilder brukt med tillatelse fra Bookry Ltd.