I denne opplæringen legger vi til et kontaktskjema til Wix-nettstedet som vi har bygget fra bunnen av. Å starte fra bunnen av er den beste måten å lære det grunnleggende.
Vi har allerede lagt til noen få strimler på nettstedet vårt. Denne fungerer i utgangspunktet den samme, bortsett fra at vi trenger å sette opp e-postkontoen som vil motta meldingene fra kontaktskjemaet.
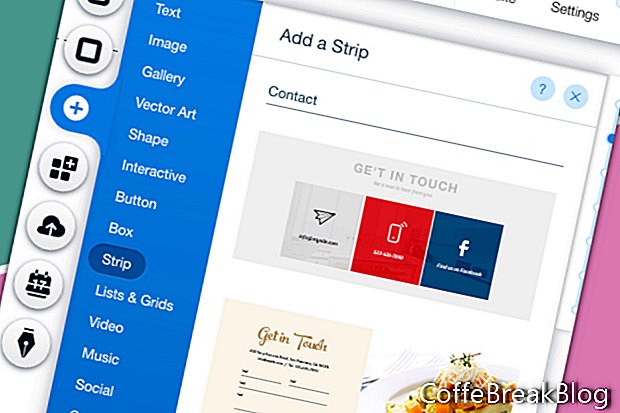
- Fra venstre meny, klikk på Plus-ikonet og velg Strip fra listen.
- Finn kontaktseksjonen og velg en av stripene.
- Hvis stripen har elementer som du ikke vil ha, velger du dem og sletter.
Jeg fjernet teksten som viser lokasjonen og telefonnummeret til bedriften. Jeg fjernet også de tre sosiale ikonene, som vi har dem i bunnteksten.
- Hvis du ønsker å endre utformingen av kontaktskjemaet, velger du skjemaet og klikker på Design-ikonet (pensel). Velg et nytt kontaktskjema-design fra listen i vinduet Kontaktformdesign.
- Hvis du vil tilpasse farge og tekst for kontaktskjemaet, velger du skjemaet og klikker på Design-ikonet. I vinduet Kontaktformdesign klikker du på Tilpass design-knappen.
- For fyll farge og opacitet, angi fargen du ønsker for feltbakgrunnen. Siden nettstedet vårt har hvit bakgrunn, vil vi beholde standard hvitfarge.
- For knappen bakgrunn, la oss stille fargen til vårt tilpassede gull. Klikk på fargeboksen og velg gullfargen vår fra Mine farger i fargevelgeren.
- Når vi beveger oss nedover, kan vi stille inn kantlinjen og fargen. Klikk på fargeboksen og endre fargen til vårt tilpassede gull. Still bredden på grensen til 1 px.
- Neste har vi innstillingen Corner Radius. La oss beholde standard 10 px. Men hvis du vil endre innstillingen, endrer du pikselbeløpet i øverste venstre hjørne. Som låseikonet viser, vil de tre andre hjørnene oppdateres for å matche.
- For skyggeinnstillingene, la oss holde Aktiver skygge slått av.
- Endelig har vi Tekst-innstillingen. For farge på etikettfarge og brukerinputinfo, angi fargen som passer til teksttemaet vårt (# 4141414).
- Vi må endre standardfonten til vårt eget tema. Klikk på høyre pil i temaseksjonen og velg avsnitt 2.
- La oss gjøre det samme for knappeteksten. Endre temaet til avsnitt i knappen Knapptekst. Sett deretter fargen til hvit i fargevelgeren.
- Hvis du ønsker å endre fargen på meldingsteksten, gjør du det i meldingsfarge-delen.
Fortsette
Skjermbilder brukt med tillatelse fra Wix.com, Inc.
Video Instruksjoner: 3000+ Common English Words with Pronunciation (Kan 2024).