Som i de fleste prosjekter vil du lage grafikken til en iPad-app før du begynner å bygge iOS-applikasjonen. Med utgivelsen av iPad og endringer i iOS SDK, kan du nå lage universelle iOS-apper. En universell app vil fungere på iPhone / iPod og iPad. Når du lager grafikken til en universell app, kan du tenke at du ville lage ett stort bilde (iPad-størrelse) og fortelle appen å endre størrelsen på bildet som nødvendig når det gjelder seerens enhet. Men dette gir veldig dårlige resultater. En av de fantastiske funksjonene i iOS-apper er de strålende skjermoppløsningene. For å dra nytte av denne funksjonen, trenger du grafikk i flere størrelser. Appen vil bruke en annen grafikk avhengig av brukerens enhet.
I denne opplæringen antar vi at appen din vil spille på fullskjerm, noe som vil blokkere statuslinjen (linjen som viser batteriikonet). Hvis ikke, må du kompensere for de 20 poengene som er tatt opp av statuslinjen. Du har kanskje lagt merke til at jeg brukte begrepet poeng i stedet for piksler.
Hvis du har jobbet i piksler for nettet, må du begynne å tenke på poeng. eple
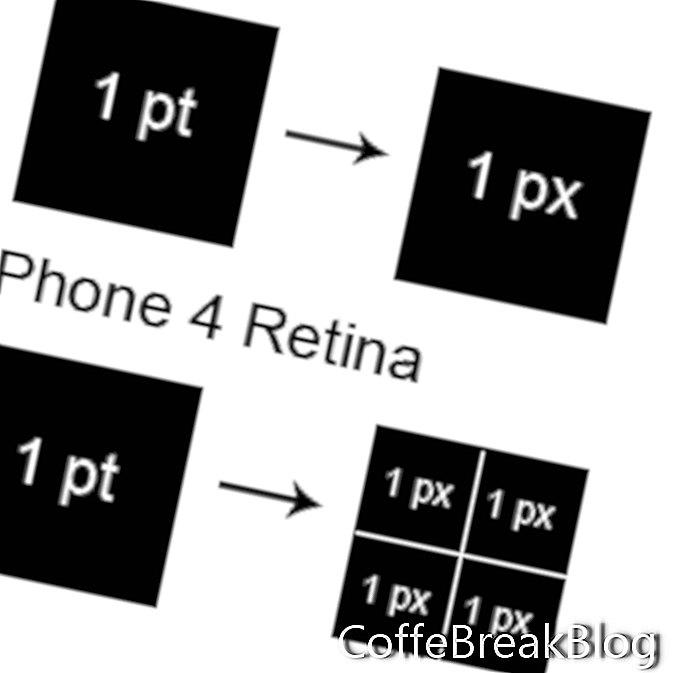
R refererer til størrelsen på skjermen i punkter og piksler, og ved første øyekast kan forskjellen være forvirrende. Dette var virkelig ikke noe problem før iPhone 4 fordi antall poeng tilsvarte antall piksler for hver enhet. Imidlertid har iPhone 4 en netthinneskjerm. I tilfelle dette er første gang du hører ordet "Retina" refererer det til det nye skjermbildet med høy oppløsning som bruker 4 piksler for hvert punkt på skjermen. Derfor vil iPhone 4 ha samme fysiske dimensjoner som de tidligere iPhonene, men vil bruke 2 ganger antall loddrette og horisontale piksler.

Så vi vil lage grafikken for appene våre i tre størrelser. Det er størrelsene med lav oppløsning og høy oppløsning for iPhone. Da er grafikken til iPad en tredje størrelse.
Nedenfor er et sammendrag av pikselforholdet for hver enhet.
iPad: 1024 piksler x 768 piksler x 132 oppløsning
iPhone 4: 960 piksler x 640 piksler x 326 oppløsning
iPhone 3G: 480 piksler x 320 piksler x 163 oppløsning
Du lurer kanskje på hvorfor hver enhet har en annen oppløsning. Oppløsningen er antall piksler per tomme. Forskjellen i oppløsning for hver enhet er en refleksjon av tettheten av piksler per tomme. For eksempel er visningsområdet til ipad 7,76 tommer x 5,82 tommer, og piksledimensjonene er 1024 x 768. Resultatet er en 132-oppløsning.
Oppløsning og resulterende skjermstørrelse
1024 x 768 ved 72 res ville være 14,22 inches med 10,66 inches
1024 x 768 ved 132 res ville være 7,76 tommer med 5,82 tommer
Så iOS-enheten tar 1024 x 768 piksler, som vil vises på 14,22 tommer med 10,66 tommer på dataskjermen, og komprimerer dem til 7,76 tommer med 5,82 tommer på iPad. Denne komprimeringen er grunnen til at iPad og andre enheter har så strålende skjermdisplay, og også hvorfor den har en oppløsning på 132.
Copyright 2018 Adobe Systems Incorporated. Alle rettigheter forbeholdt. Adobes produktskjermbilder er skrevet ut på nytt med tillatelse fra Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fyrverkeri, Bidra, Captivate, Flash Catalyst og Flash Paper er / er enten [a] registrert varemerke [s] eller et varemerke [s] fra Adobe Systems Incorporated i USA og / eller andre land.
Apple, Motion, iBooks-forfatteren, GarageBand, TextEdit, Pages, iMovie og Mac er varemerker for Apple Inc., registrert i USA og andre land. CoffeBreakBlog er en uavhengig publikasjon og har ikke blitt autorisert, sponset eller på annen måte godkjent av Apple Inc. Skjermbilder brukt med tillatelse.
Video Instruksjoner: HOW TO LIVE STREAM WITH OBS? | BEST STREAMING SETTINGS 2017 (April 2024).